ブロガーの皆さんこんにちは!
突然ですが皆さんのブログはお問い合わせページがありますか?
お問い合わせページを設置することはたくさんのメリットがあります。
この記事ではまず初めにお問い合わせページを設置するメリットを紹介します。
そしてその後に具体的な導入ステップを詳しく紹介していきます。
実はお問い合わせページは「WPForm」というプラグインを使うだけで簡単に作成できます。
また最後に僕が使用している「Google Form」を使用する方法も紹介します。
ぜひこの記事を参考にしてお問い合わせページを作成し、あなたのブログをより魅力的なものにしてくださいね!
*僕はSWELLを外観テーマとして導入しています。
・お問い合わせページをまだ作っていないブロガーの方
・お問い合わせフォームを作る具体的なメリットに興味がある方
・手間暇かけずにブログをもっと魅力的にしたい方
お問い合わせページを導入するメリット
信頼性が高まる
お問い合わせフォームなど連絡先の手段を明確にすることで、信頼性が高まります。
ブログでは基本的にコメントを残すことができるので、”コメントを残せれば十分なのでは?”と思うかもしれません。
ただし問い合わせをする側からすると、「他の人に見られたくない」という場合もあります。
他のSNSアカウントから送ってもらうにも、相手がそのツールを利用していなければ連絡が取れません。
また相手が企業の場合はSNSアカウントがない場合も多く、お問い合わせページは必要です。
予想外の依頼が来る
個人のブログにも時たま予想外な依頼が来ることがあります。
例えば企業さんからの記事依頼や紹介依頼など。
そのような時にも一般的に公開されているコメントよりも、個々間のやり取りのみのお問い合わせフォームの方が有用な場合が多いのです。
責任感を持って記事作成できる
ユーザーが容易にあなたにアクセスすることが可能なことで、あなたはより責任感を持ってブログ作成に臨めます。
また万一著作権侵害などの法律に抵触した場合も、問い合わせページがあるとスムーズに連絡が取れ、結果最終手段であるサーバー凍結などの前に修正することが可能です。
お問い合わせページの設置方法【WPForm】

こちらのプラグインをインストールして有効化しておきます。

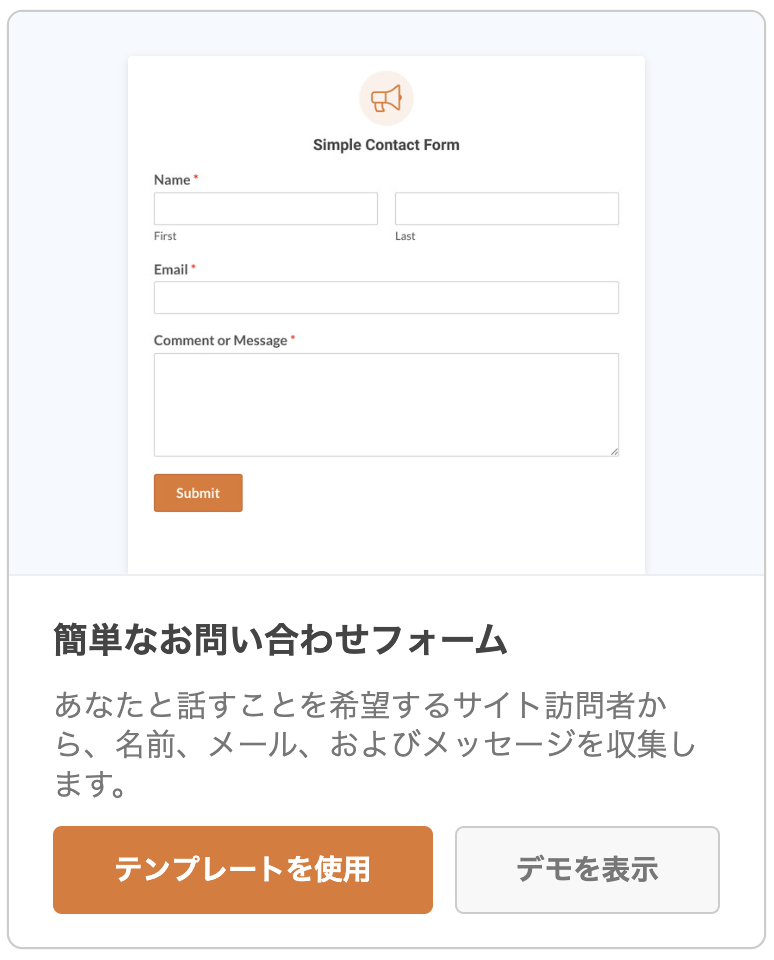
そしてテンプレート欄の中から「簡単なお問い合わせフォーム」を選択します。
画面右上の「保存ボタン」をクリックし、その後「埋め込むボタン」から「新規ページを作成」をクリックします。
自動的にWordpressに戻ると思います。
最後にお問い合わせページを公開したら終了です。
お問い合わせページの設置方法【Google Form】

右上の紙飛行機ボタンをクリックし、HTML埋め込みコードを取得します。

「カスタムHTML」というブロックを使用して、埋め込んだら終了です。
まとめ
この記事ではお問い合わせページを設置するメリットとその具体的な方法を解説しました。
皆さんもこの記事を参考に素敵なブログを作成してみてくださいね。
最後にここまでご覧いただき誠にありがとうございました!
この記事が少しでも参考になった方はコメントと、SNSへのシェアよろしくお願いいたします。
それではまた明日!




コメント