こんにちは、たっくです!
この記事ではまず【この記事はこんな人におすすめ】の重要性を紹介し、その後具体的にどのように出すのかをSWELLテーマを使用して丁寧に解説しています。
この記事を読むことで、【この記事はこんな人におすすめ】がいかに大事か、そしてそのセクションの作成方法を学べます。
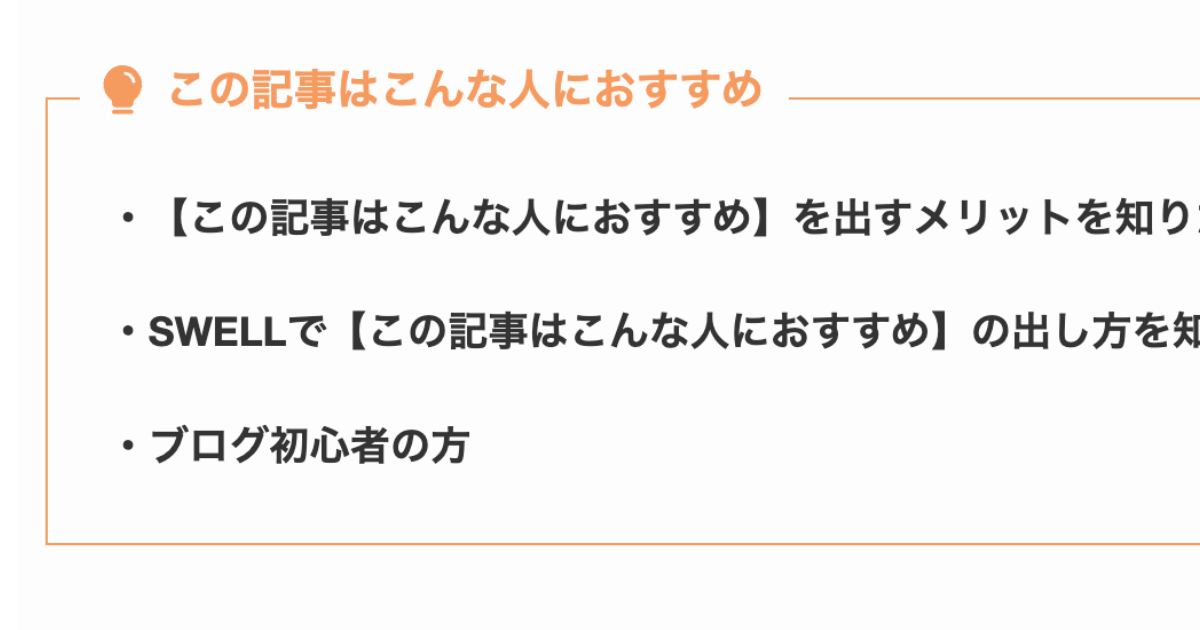
・【この記事はこんな人におすすめ】を出すメリットを知りたい方
・SWELLで【この記事はこんな人におすすめ】の出し方を知りたい方
・ブログ初心者の方
【この記事はこんな人におすすめ】を出すメリット
上記のような【この記事はこんな人におすすめ】を出すことは多くのメリットがあります。
- ターゲットオーディエンスの明確化
-
読者が自分がその記事のターゲットかどうかすぐに理解でき、これにより関連性の高い読者の関心を引きやすくなります。
- エンゲージメントの向上
-
読者が自分にとって有益だと感じる記事を見つけやすくなるため、サイト上での滞在時間やエンゲージメントが向上する可能性があります。
- SEOの最適化
-
検索エンジンはユーザーの検索意図と関連性の高いコンテンツを評価します。
このセクションを通じて、記事がどのような読者に適しているかを明示することで、検索エンジンによる適切なランキングが促進される可能性があります。
- ユーザーエクスペリエンスの改善
-
読者にとって興味のある内容かどうかをすぐに判断できるため、全体的なユーザーエクスペリエンスが向上します。
このように、読者の関心とニーズに合わせたコンテンツの提示は、ブログの魅力を高め、より多くの読者を引きつける効果があります。
SWELLでの具体的な作成ステップ
ここからはSWELLテーマを使用して実際に【この記事はこんな人におすすめ】セクションを作成していきます。
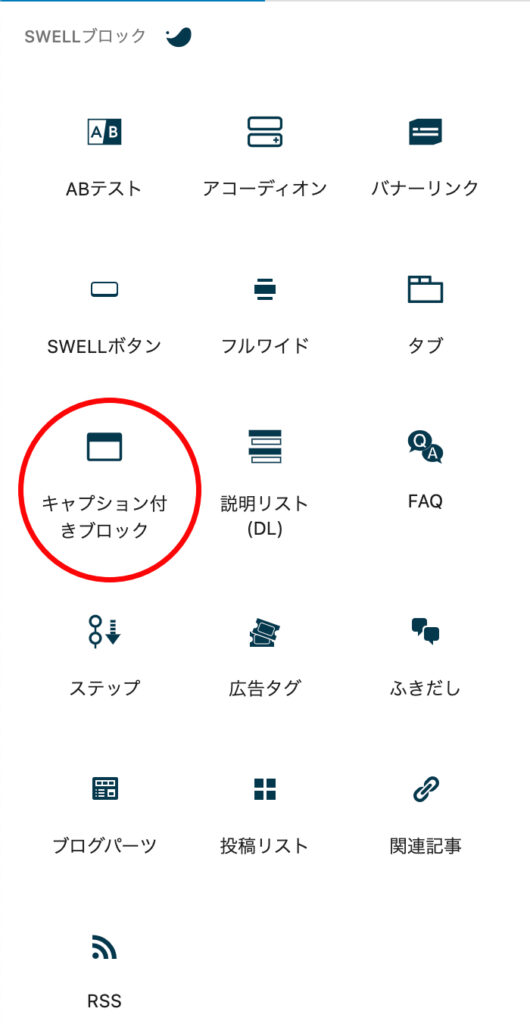
SWELL専用ブロックの一つ、「キャプション付きブロック」を記事の冒頭に挿入します。
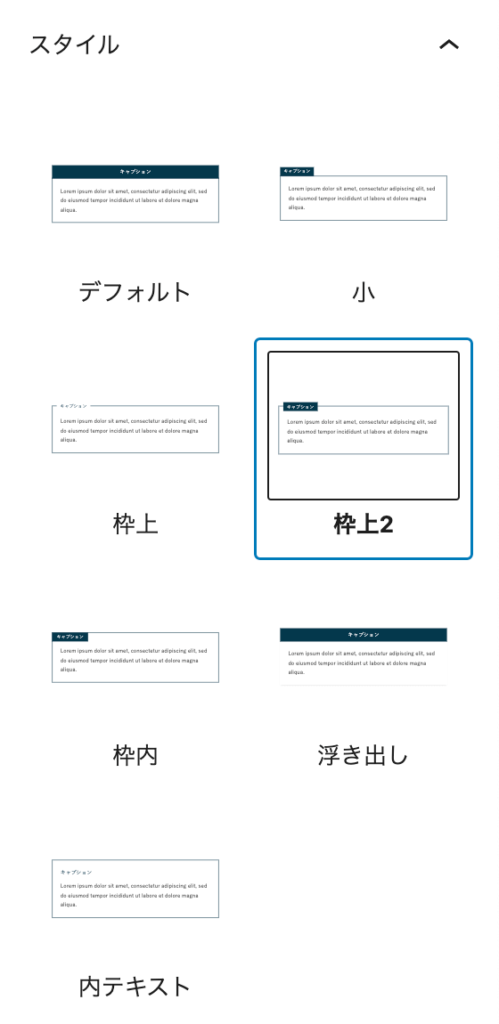
僕の場合ブロックのデザインを「枠上」に設定します。
【この記事はこんな人におすすめ】の横に表示したいアイコンやその文字の大きさや色をお好みで編集します。
この3ステップで簡単に上記のような【この記事はこんな人におすすめ】セクションが作成可能です。
「キャプション付きブロック」を挿入
「SWELLブロック」の中に「キャプション付きブロック」というものがあります。

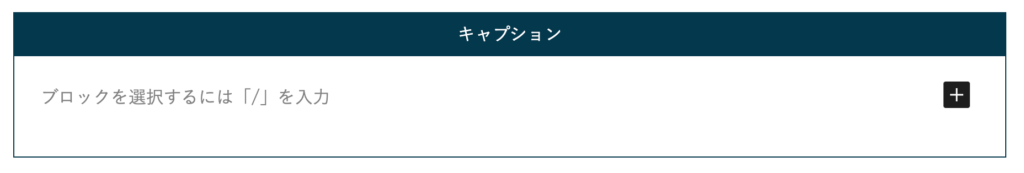
キャプション付きブロックを選択すると、以下のようなブロックが挿入されるます。

これで準備完了です。
「スタイル」パネルから好みのデザインを選択
エディター右側の「スタイル」パネルから、デザインを簡単に切り替えることができます。

僕の場合「枠上」でキャプションの文字のみを表示するのが好きですが、ここは皆さんの好みや美的センスに合わせて自由に編集してみてください。
好みのアイコン・カラーセットを編集
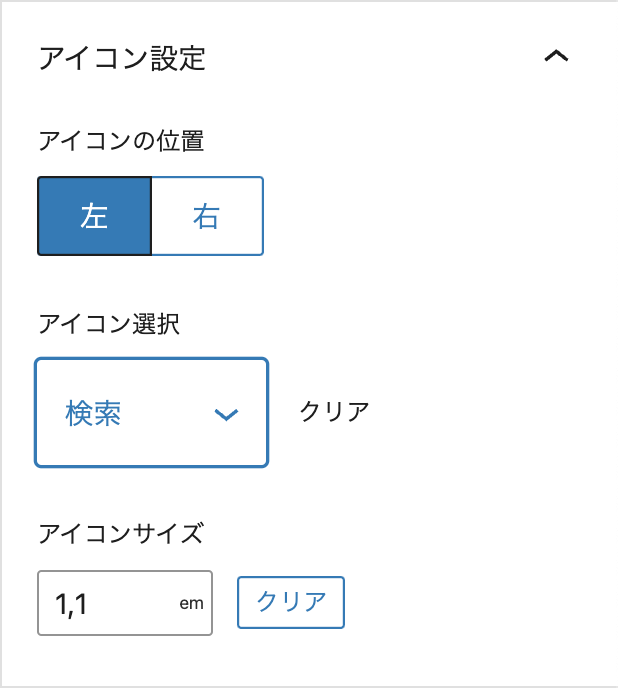
好みのアイコン追加
この「キャプション付きブロック」ではキャプションの横にアイコンを設置することができます。

「アイコンの位置」はアイコンをキャプションの左につけるか、右につけるか
「アイコン選択」でお好みのアイコンを検索することが可能です。
「アイコンサイズ」はアイコンの大きさを自由にカスタマイズすることができます。
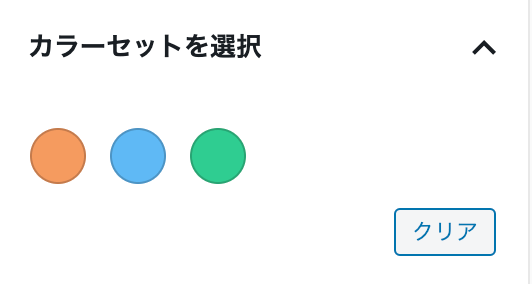
ブロックのテーマ色を指定
またアイコンとキャプションそして枠の色を編集することも可能です。
キャプション付きブロックのサイドバーに、以下のようなカラーパネルが設置されています。

これらを選択することで、以下のような色のついたキャプション付きブロックが利用できます。
「デフォルト」スタイル & オレンジ
「小」スタイル & ブルー
「枠外」スタイル&グリーン
これで準備ができましたのであとは【この記事はこんな人におすすめ】の内容を書くだけです。
このブログの【この記事はこんな人におすすめ】の作り方
最後に参考までに僕のブログ内での【この記事はこんな人におすすめ】セクションの設定を紹介します。
まずは上記の通り「キャプション付きブロック」を挿入します。
「スタイル」で「枠外」を設定し、テーマカラーをオレンジに設定します。
「アイコン」を色のついた電球に選択肢し、大きさを1,5emに設定します。
最後に「キャプション」に「この記事はこんな人におすすめ」と入力し、太字とフォントサイズをLに設定したら完了です。
この記事のまとめ
この記事ではまず初めに【この記事はこんな人におすすめ】セクションを導入するメリットを四つ紹介しました。
ターゲットオーディエンスが明確になり、エンゲージメントが向上し、ユーザー体験が改善しSEO対策にまでなります。
そしてその後にSWELLで「キャプション付きブロック」を使っての具体的な作成方法を紹介しました。
最後に参考までにこのブログ内でのセクションの設定を公開しました。
この記事の内容が少しでも皆さんの参考になれば、これほど嬉しいことはありません。
最後まで読んでいただき誠にありがとうございました!
もしこの記事がためになったのならコメント、もしくはこの記事をシェアしていただけるとこれからの記事作成の励みになります。
ではまた明日!



コメント
コメント一覧 (1件)
[…] SWELLで【この記事はこんな人におすすめ】の出し方を解説! | Tackboolog […]